富文本
1. 概述
1.1 应用场景
富文本组件在仪表板中通过突出显示关键数据,增强了数据可视化的直观性和交互性,帮助用户快速聚焦并理解重要信息。
1.2 功能介绍
富文本组件,常用于制作仪表板中的文本说明,指标卡数据,或者用于展示仪表板中的文章信息等。
2. 操作步骤
2.1 创建仪表板
点击「创建>仪表板」,创建一张新仪表板。如下图所示:
2.2 添加组件
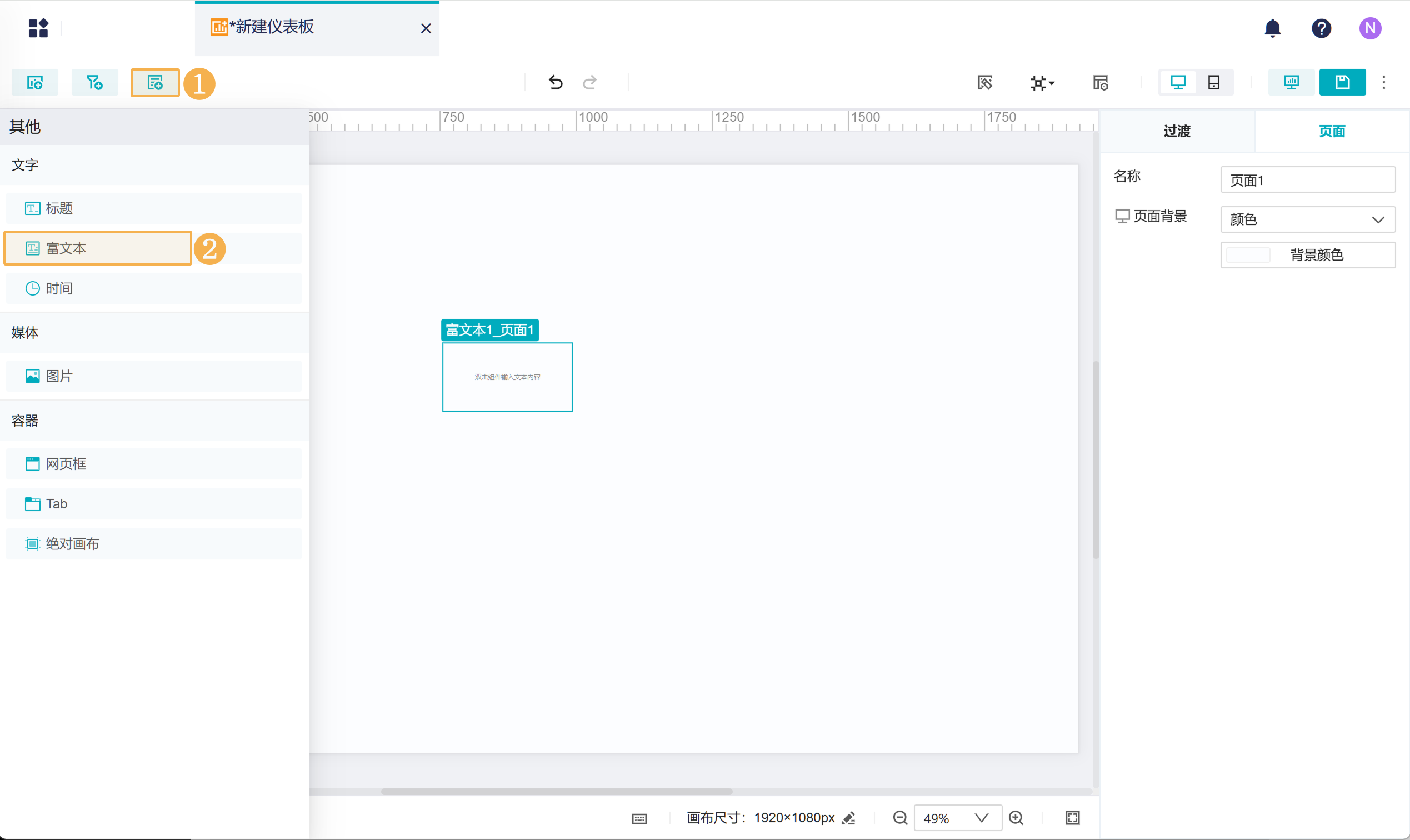
点击功能栏「其他>富文本」,将其添加到页面中。如下图所示:

2.3 内容样式
1)在富文本组件内,输入文本内容。

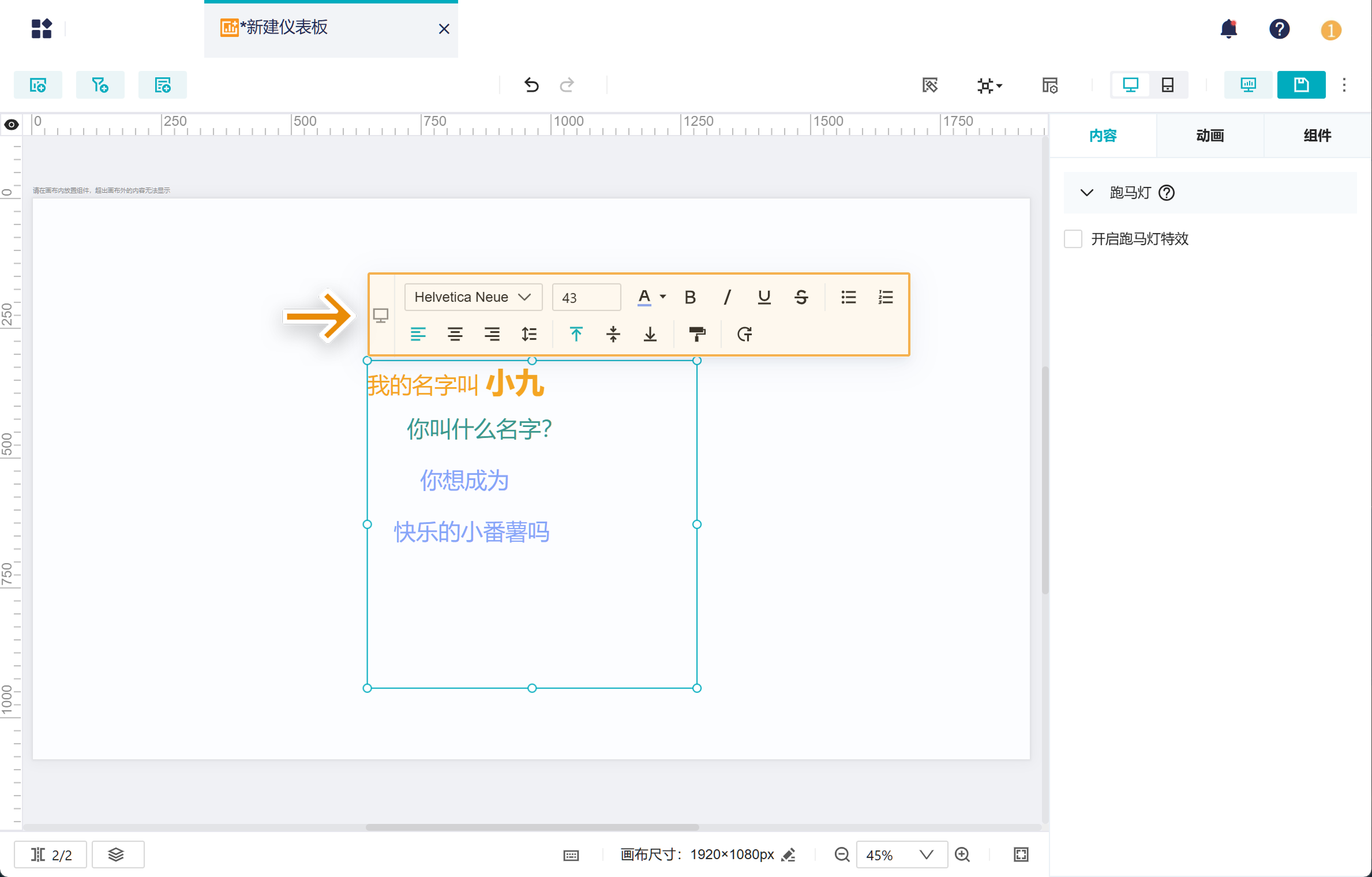
2)文本样式设置可通过编辑框上方的按钮调整。如下图所示:

文本样式设置项如下表所示:
配置项 | 说明 |
用于调整选中的文字字体 | |
用于调整选中的文字字号 | |
用于调整选中的文字的颜色 | |
用于设置选中的文字是否加粗 | |
用于设置选中的文字是否斜体 | |
用于设置文字是否加下划线 | |
插入动态值,动态展示 详情参见文档:富文本/标题组件动态值 | |
用于设置选中的行居左/居中/居右 | |
用于设置选中的行的行高 | |
用于设置组件整体内容垂直对齐方式 分为 顶部对齐/居中对齐/底部对齐 |
3. 跑马灯特效
支持「开启跑马灯特效」,实现文字整体滚动的效果。如下图所示:
预览效果如下图所示:

 400-111-0890
400-111-0890 在线咨询
在线咨询