时间
1. 概述
1.1 应用场景
在电商活动中,可以在看板中添加实时时间信息,并展示热销产品的实时销售额,用户购买量等等数据,以便迅速了解运营状况,及时调整策略。
1.2 功能介绍
「时间组件」支持获取客户端本地的时间,以满足实时显示日期时间、星期的场景。
2. 操作步骤
2.1 创建仪表板
点击「创建>仪表板」,创建一张新仪表板。如下图所示:
2.2 添加组件
点击组件区「其他>时间组件」,将其添加到页面中。如下图所示:

2.3 内容样式
点击「内容」,可以修改组件的内容样式。如下图所示:

组件内容各配置项如下表所示:
配置项 | 说明 |
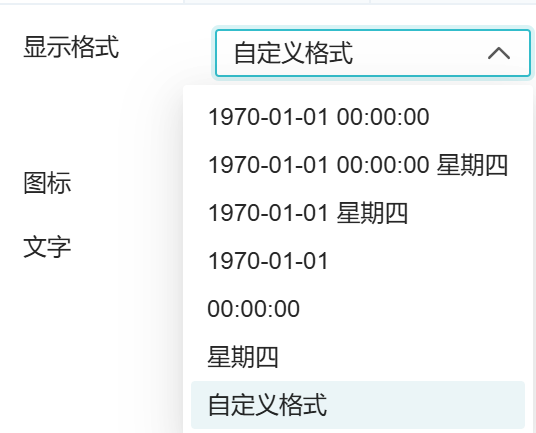
显示格式 | 支持 6 种预设样式,选择需要展示的时间格式 支持「自定义格式」,可手动输入所需的时间格式
|
图标 | 设置是否「显示时间图标」,默认显示 勾选「显示时间图标」后,在文字内容左侧会显示默认时间 icon 支持设置图标大小、颜色以及与图标内容的间距 |
星期 | 设置是否「显示星期」,默认显示 支持下拉选择格式 |
文字 | 支持设置显示文字的字体、样式、颜色、阴影、字间距、词间距等效果 |
布局 | 支持设置组件内容对齐方式为居左、居中或居右 |


 400-111-0890
400-111-0890 在线咨询
在线咨询